How to Upload Photos to Arcma Story Maps
Adding images to your story is both easy and popular. Whether information technology's a beautiful photo for your encompass, a static map exported from ArcGIS Pro, or a series of data-driven charts, at that place are many ways images can enhance your story.
Striving for flexibility, the ArcGIS StoryMaps builder supports a number of popular image types: GIF, JPEG, PNG, and SVG. Each of these types of files has its own strengths and weaknesses, so knowing how to pick the right i for your needs is primal. On top of that, it's helpful to understand the human relationship between image resolution, image size, and file size; these will all impact how sharp an image looks and how quickly information technology loads for readers.
If you've been wondering how to get crisp, clear images throughout your story without having to sacrifice speedy load times, keep reading. The tips and best practices that follow, forth with some behind-the-scenes support from the builder, will brand you an image-wielding magician in no time.
Striving for flexibility, the ArcGIS StoryMaps builder supports a number of pop prototype types: GIF, JPEG, PNG, and SVG.
First things beginning: file types
When information technology comes to choosing a file type for your images, y'all've got options. (Selecting an epitome'due south file type is easily done in nearly epitome-handling software through the Save equally or Export tools.) Simply each blazon comes with its own set of pros and cons; you'll want to choose the i that best aligns with what yous need your prototype to practise. Here's a quick breakdown of the file types supported in the story builder:
JPG (or JPEG) files are perchance the most common blazon out there; the file extension stands for Joint Photographic Experts Group, if yous're curious. What makes JPGs and so great is the corporeality of item they can preserve in a relatively small-sized file. However, JPGs can experience "lossy" compression when they're repeatedly exported, significant that they'll gradually look less and less sharp the more than times you edit and then re-save the file, or re-size it.

GIF files (brusque for Graphic Interchange Format) are growing in popularity these days, largely for their ability to brandish animation or movement. GIFs can be composed of a series of frames, which is how they achieve this effect. They besides support transparent backgrounds, and so you lot won't have to modify the file simply because yous decide to modify your story'due south groundwork colour. But while y'all gain animation and transparency with GIFs, you lot lose color flexibility. GIFs only comprise 256 colors, making them less than ideal for complex or highly detailed images with rich color palettes or gradients. Additionally, the more colors a GIF has, and the more than those colors change, the larger the file size of that image will be.

PNG files (Portable Network Graphics) aren't as widely known, but they're incredibly useful for publishing content on the web. Like GIFs, PNGs back up transparent backgrounds, only different GIFs, they aren't limited in the number of colors they tin can contain—a gradient that looks chunky in a GIF will look silky polish in a PNG. And, dissimilar JPGs, PNGs are inherently lossless; they'll never degrade in quality no matter how many times they are re-sized. The tradeoff here, though, is file size. If you salvage the same image equally both a JPG and a PNG, the PNG will ever be a larger file.

SVG files (Scalable Vector Graphics) are certainly the most niche format on this list—you'll need more than sophisticated design software (like Adobe Illustrator or Sketch) to consign to this file blazon. Or you can detect them in many of the icon libraries available on the web. Every bit the name states, these files are vector based, so unlike any of the file types above they can be scaled up beyond their original size without experiencing any loss in epitome quality or bloating the file size. They're as well another file blazon that supports transparency. But SVGs aren't congenital to handle the level of detail you see in photographs, hillshade layers, or complex artwork.
Yous'll desire to choose the file type that best aligns with what yous need your image to practice.
Ok, so that'due south what each file type is, but when do yous use them? Once more, it depends on your goal for that image. It's probably more helpful to interruption this downward by common use cases:
You desire to bear witness off a scenic photograph or monumental piece of art. These will accept lots of colors and fine details, and y'all don't want to diminish whatsoever of that great work! A JPG will give yous the crispest image for the smallest file size—more on this in a bit—so that should be your go-to image blazon. Run into how beautifully they brandish the landscape and wild fauna images in this story?
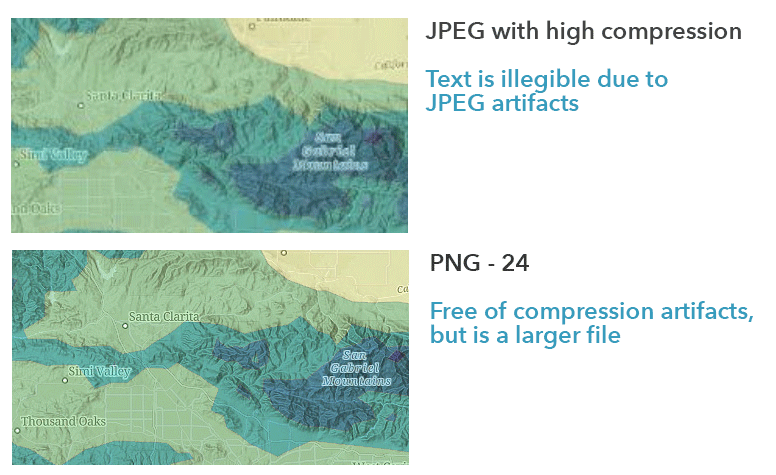
You have a static map with labels or annotations that incorporate key information. At present nosotros're getting into PNG territory. Why? Because they're lossless. The story builder works hard to ensure readers don't take to wait long for an epitome to load, so information technology does some magic behind the scenes to optimize prototype delivery, which usually involves a bit of image compression. Because PNGs are lossless, this compression won't adversely affect extremely fine elements like text, lines, or arrows; those could first to get a flake blurry if the paradigm was a JPG. For this story, the annotated maps were exported every bit PNGs for that very reason.
Y'all take an infographic or chart that adds depth to your narrative. Depending on the complexity of the graphic, you accept options here. PNGs will serve yous well for the lossless qualities described higher up, and their back up for transparent backgrounds volition brand it easier to seamlessly integrate them into a story'south visual linguistic communication. SVGs volition practise the same, but with an fifty-fifty smaller file size. If the graphic only contains a handful of colors, a GIF could too suffice. The charts in this story are all PNGs, as are the map legends.
You have a series of static maps or charts that, when blithe sequentially, show important trends or changes over time. As you likely guessed from the keyword "animated," GIFs are the style to become in this instance. Yous'll need software that tin can help you turn the static images into frames of a GIF (Adobe Photoshop tin practice this, but there are myriad free online tools you can try, as well). This animated map technique is used to keen effect in the livestock density visualization shown here.
You lot have small icons or other visual embellishments that will requite your story that extra level of polish. Whether a logo, custom separator, an image marker in an express map, or other unique elements to set off each section of your story, these graphic flourishes are platonic candidates for SVGs. They're usually elementary, and non worth a slow load time, then the smaller the file size the better. Of form, a PNG will be a fine substitute, since information technology also supports transparency. The pawprints that bookend this story provide one example of this technique.
File size, resolution, and load times
Knowing which blazon of file to utilise for your images will become a long fashion in ensuring your stories look their best, but file type isn't everything. Every bit y'all've likely gathered from the discussion above, file size (measured by kilobytes, megabytes, etc.) plays an important role, with larger files taking longer to load.
The more pixels an image has, the more detail information technology contains, and the college its resolution is.
Keep in listen that file size isn't the aforementioned as image size (which refers to how wide and tall an paradigm is), but the two are linked by way of prototype resolution. Before we dive into this, let'due south define some fundamental terms to ensure we're on the same page.
PPI stands for pixels per inch. Information technology's sometimes used interchangeably with DPI (dots per inch), simply they're actually unlike terms. Dots are round, and they affair a lot in print mediums. Pixels, however, are square; these are the units that matter for digital mediums and screens. That's considering pixels directly correlate to resolution, or the corporeality of data contained in an paradigm or display. The more than pixels an image has, the more item information technology contains, and the college its resolution is. A 1920 x 1080 image (1,920 pixels broad, 1,080 pixels tall), is half the resolution of a 3840 x 2160 image. If both of these images were scaled to be 2,000 pixels broad, the second prototype would be much clearer than the first, because it has a higher ppi.
So, the college the resolution, the amend the paradigm, correct? Not necessarily! All that resolution detail also affects file size; more item means more than bytes of storage, so higher resolution images volition mean larger files and slower load times.
While print mediums require immense dot density, digital content is more forgiving. Web graphics will wait abrupt on the majority of devices at only 72ppi; anything to a higher place that, and you'll be getting minimal improvement in image clarity while risking a meaning increase in the fourth dimension information technology takes for that epitome to load.
So, if you've designed a map or nautical chart for impress so want to reuse it in a story, you'd exist wise to scale downwards its resolution earlier uploading information technology in the builder. The same is true of photographs captured with high-end cameras—your story just doesn't demand all the pixels jammed into the original image.
Web graphics volition look sharp on the bulk of devices at just 72ppi.
The right image size for your chosen cake
If you've used the story builder much, you know that there are many content blocks than tin can contain images, just the sizes of these can differ essentially from block to cake, layout to layout, and even device to device. So, if you lot're being a real stickler for load times and desire to use just as large an image every bit is absolutely needed for that block, how do you figure all that out?
For starters, remember that the story builder is on your side. Information technology's going to exercise that behind-the-scenes magic mentioned earlier to optimize whatever y'all upload for the fastest delivery possible. If you upload an image that'south 3,000 pixels wide so set information technology to float in your narrative, the builder will create a new version of that image that's only as broad as needed for the bladder size (510 pixels). If yous later fix it to the medium size, information technology will serve upwards a newly sized version (1,200 pixels wide) to accommodate the larger setting. The builder too creates smaller sizes that are served to mobile readers who have smaller screens and perhaps slower download speeds.
Where yous need to focus your efforts, and so, is ensuring the epitome isn't too pocket-sized, or too low res, for the place you intend to use it. Scaling down an image is easy, there are plenty of extra pixels to work with. But scaling up is a different story (SVGs being the exception) because the original pixels don't provide enough particular for the new, larger size. This is when your image will get blurry or pixelated.
The story builder again tries to help you in these situations. When using the image block, for example, you may notice certain sizes volition be disabled if you lot have an specially depression-res image. The medium size requires images that are at to the lowest degree 1,200 pixels wide, and the large option requires a 1,920-pixel width at minimum.
Mostly speaking, so, y'all'll want an epitome that has a 1920px resolution for large images, or to fill the large media panels of sidecar, slideshow, swipe, and map tour (if you're using the media-focused layout). For smaller options, y'all can comfortably calibration downward to 1200px without worry—or ever smaller for those embellishing icons mentioned above.
Armed with all this image-specific information, you should now experience pretty confident in your power to create a story that looks sharp and loads fast. Simply if you still have questions, shoot us a note over on Esri Community; nosotros're always happy to help!
Source: https://www.esri.com/arcgis-blog/products/arcgis-storymaps/constituent-engagement/images-in-arcgis-storymaps/

0 Response to "How to Upload Photos to Arcma Story Maps"
Postar um comentário